在之前的文章中,总有一些读者,在看完文章后问我,有没有具体的操作步骤?
坦率地讲,之前真的不多。
但考虑到已经有超过130万读者,订阅了旁门左道PPT,所以,在以后的教程中,我也会不定期地,结合具体设计案例,做一些操作技术拆解,帮助各位提升基础操作。
今天就先来第1期。
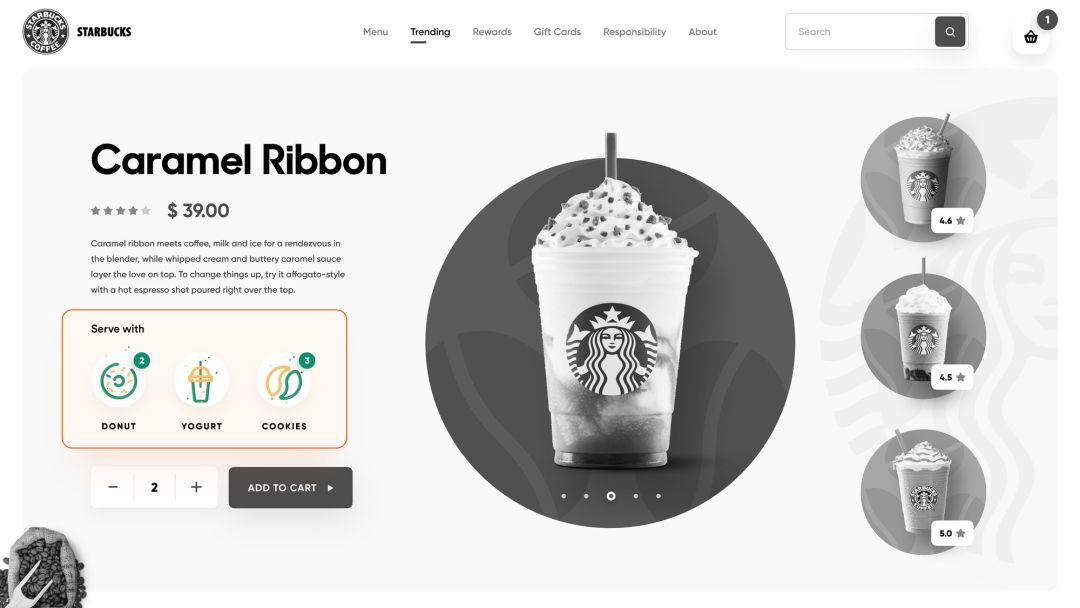
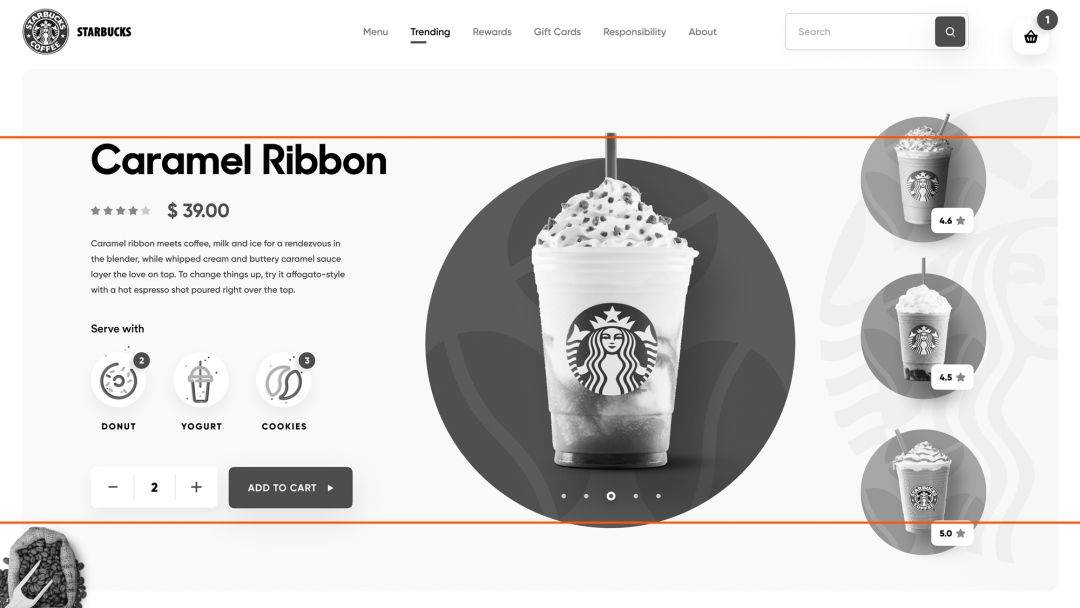
本期的设计案例,来自于 Dribbble 上的一个网页设计:

从这个案例中,我们可以学到哪些设计操作上的技法呢?
我认为至少有3个:

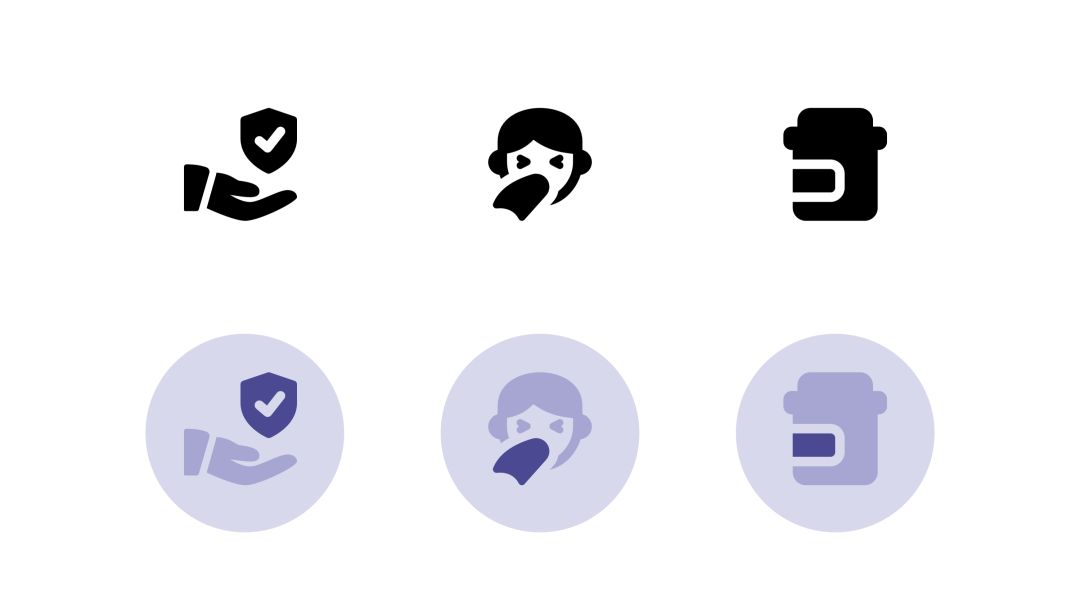
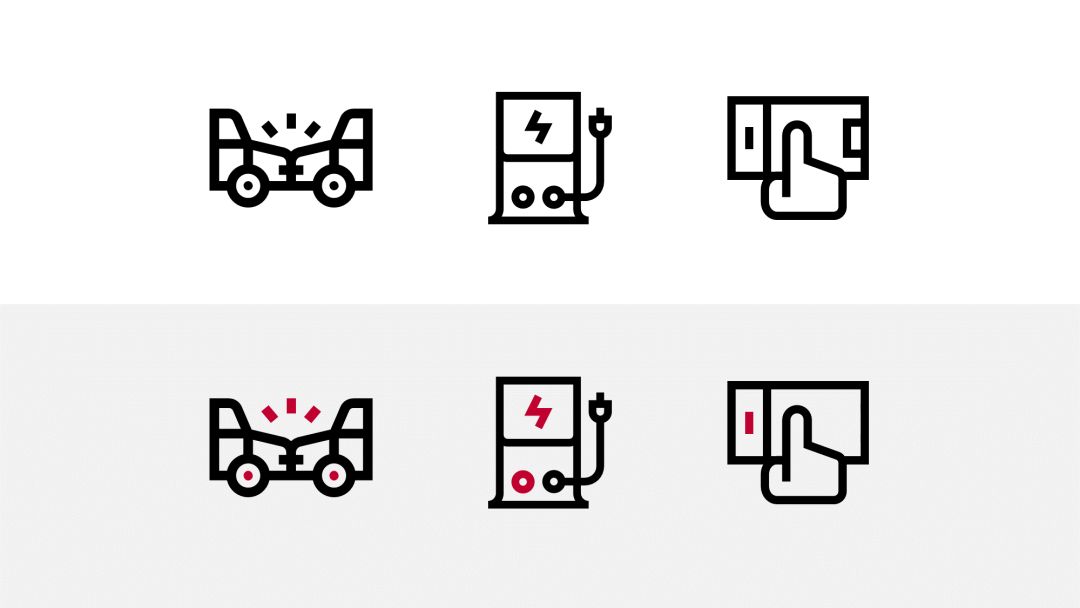
❶ 比如像这里的双色图标的处理:

我在之前的改稿案例中,也曾采用过这种手法的处理:

也是对图标进行双色处理,当时也有很多人问是咋做的:

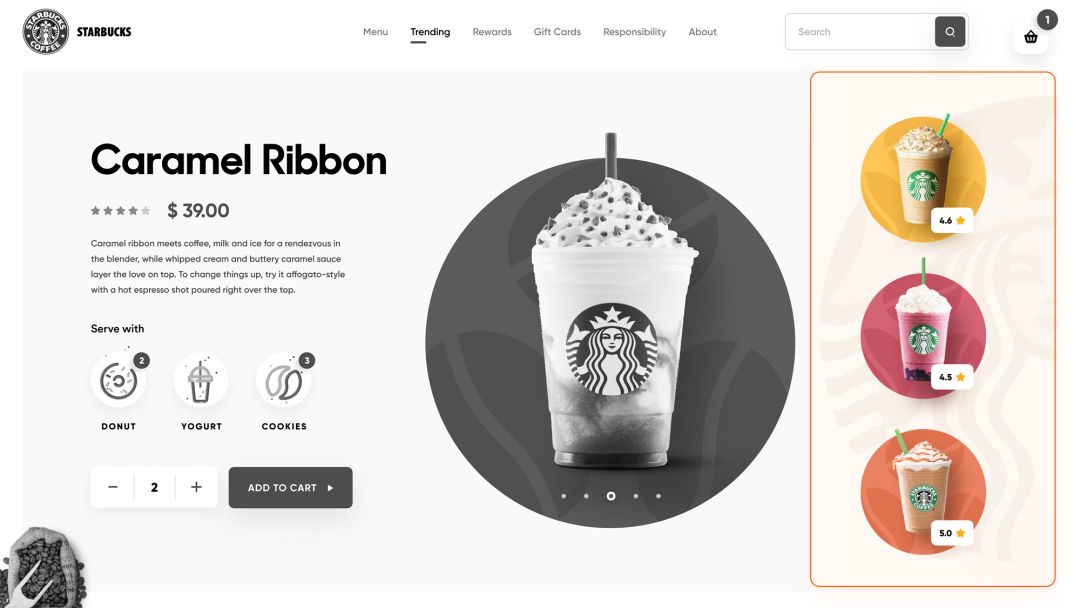
❷ 还有像图形纹理的使用:

❸ 以及图片元素的穿插呈现:

除此之外呢,还有在版式设计上的一些思路:

这些,都是我们可以作为设计拆解地方。
接下来呢,咱们就分别的来说一下。
❶ 如何进行双色图标的处理呢?
首先呢,当我们在找图标的时候,需要寻找一些不完全连接的图标,以便于将其拆散后换色:

另外呢,图标的格式呢,尽量下载『SVG』格式:

比如像这个图标,中间的圆形,与水杯并没有连接,所以,有可能进行拆散:

下载后,将其拖入到PPT页面上,取消组合两次,我们发现,可以被拆解成这样:

这时候呢,我们就可以对部分图标的线条,进行变色:

从而做出双色图标,是不是很简单?
在这里呢,给大家推荐一个图标网站,之前也分享过,就是『Flaticon』:

❷ 如何进行图形纹理叠加呢?
所谓图形纹理叠加呢,就是把一个图形,放到另一个色块上。
但这里,有一个原则需要注意,那就是,在颜色上要注意深浅搭配:

比如像原稿中,这里的纹理,就是一浅一深两个颜色:


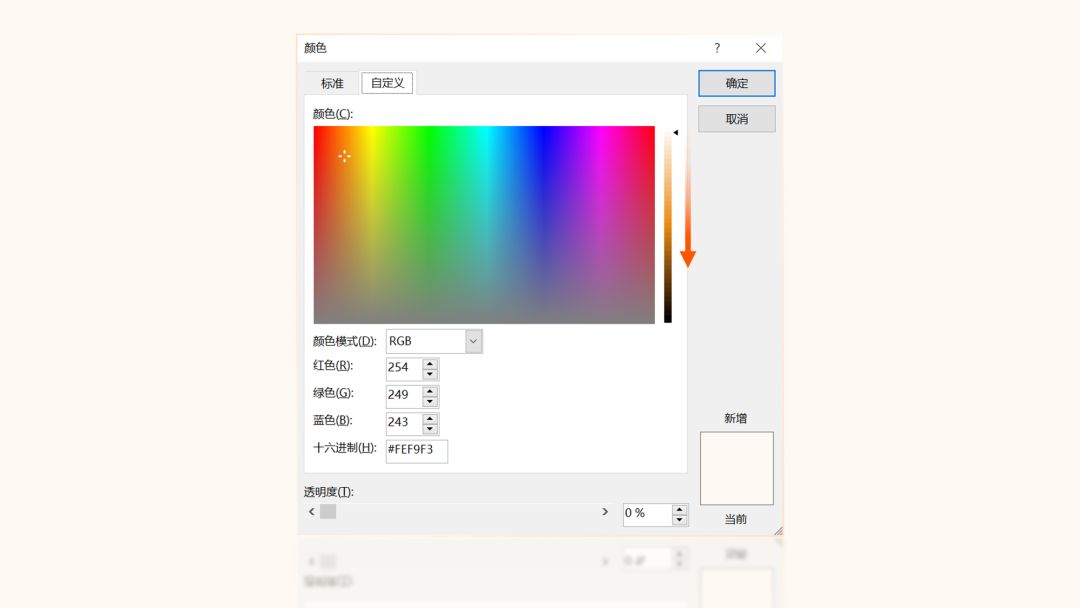
而颜色的调整也很简单,当我们确定了其中一个颜色后,打开颜色面板,向上/向下拖动即可改变颜色深浅:

在这里呢,我也做了一个示范:

但是要注意,这里的图形纹理呢,尽量是矢量格式,这样在 PPT 里,才可以自由更改颜色。
❸ 如何制作穿插露出效果呢?
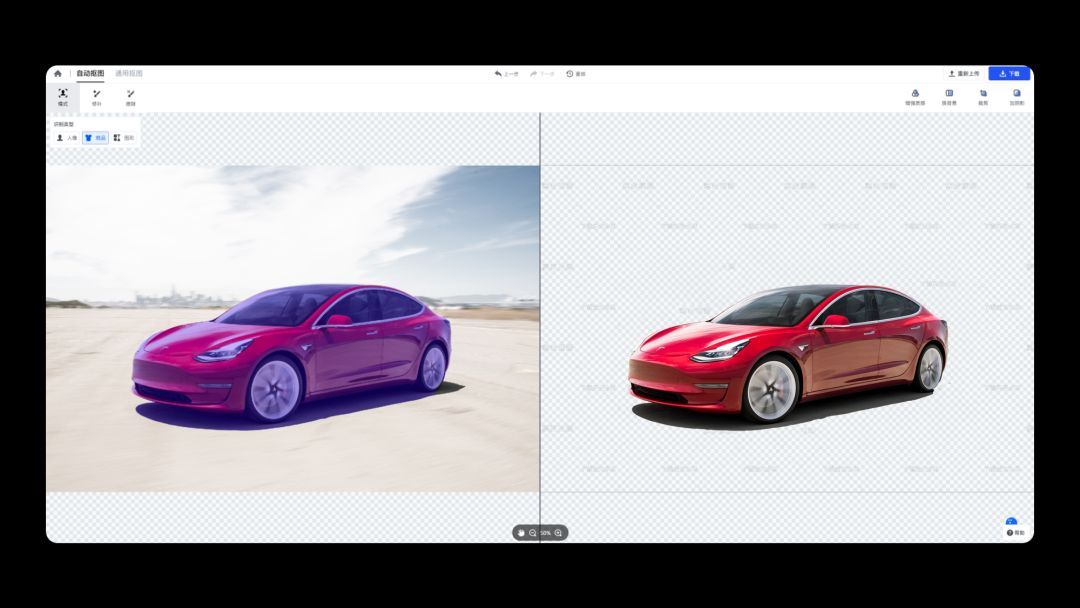
比如在这里,我随便找到了一张汽车的图片:

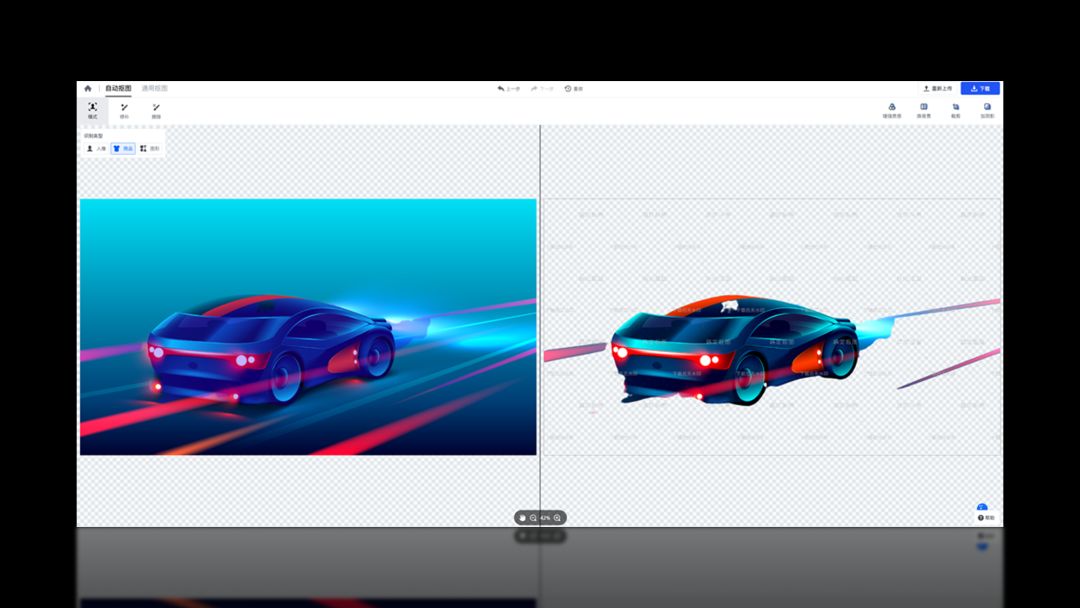
当需要进行穿插设计时,首先第一步就是抠图,我之前推荐过稿定抠图:

也推荐过Remove.bg:

这两个都是可以的。
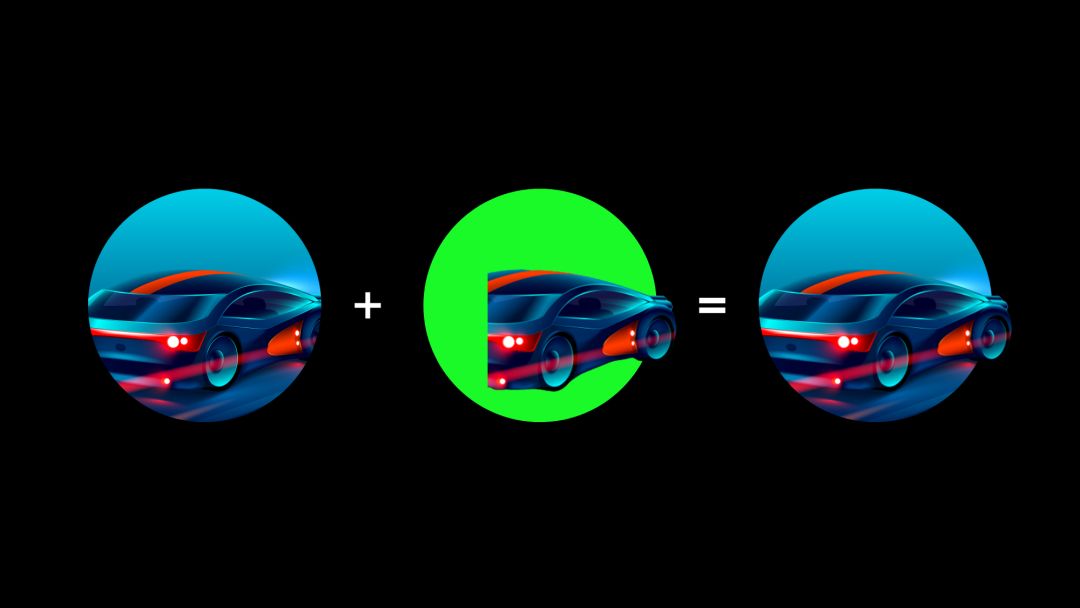
抠图之后呢,我们就可以把原图,加上抠好的图片,叠在一起,即可形成穿插的效果:

到这里呢,技术操作的部分,就算完成了,不知道各位有没有学会?
为了便于各位理解呢,接下来,咱们通过一个具体的案例,实战一下。
比如我们现在要做一页PPT,内容是这样的:

我可以先来简单地对内容做一些处理,并添加一张产品图片:

接下来呢,我就一步步地,跟各位演示一下操作上的细节。
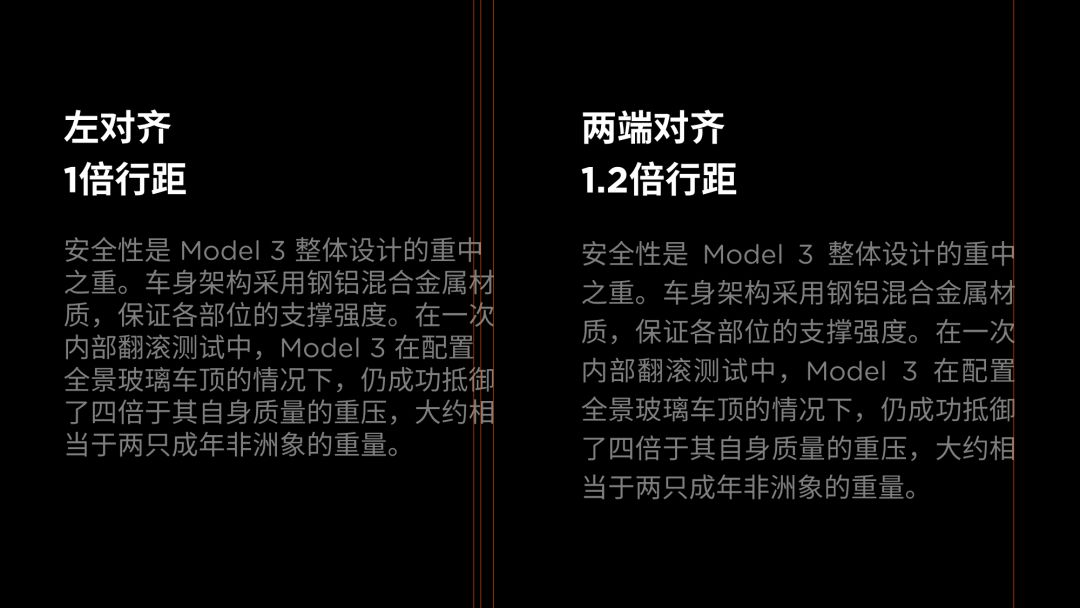
❶ 首先是文段的处理,主要是调整文段的对齐方式和行间距。
两端对齐的好处,是可以避免文段右侧参差不齐;1.2倍的行距,可以让文段阅读起来,更有呼吸感:

❷ 另外就是图标的处理,选择一些不完全连接的图标。
这样在图标取消组合后,可以对图标进行局部变色处理:

❸ 最后就是图片的处理,利用抠图工具,把汽车主题抠出来。

然后把底部的图片裁剪,形成露出效果:

让所有这些处理之后,就剩下内容的排版了。
有一个问题是,图片放在这个位置,是合适的吗?

如果你不清楚,可以基于左侧的内容,拉出两条横线,来确定出汽车主体物的大小:

可以发现,汽车主体的部分有点偏小,因此,适当放大图片即可:

这样再来看一下,是不是更好一些呢?

当然,我们还可以使用品牌的 Logo,添加一层灰色的纹理:

也考虑从汽车上,吸取一个红色,作为页面的氛围色:

这样呢,就能够更好的去完成一页PPT的设计。
好了,到这里呢,一页PPT的拆解,就算完成了。从中,我们也学到了至少3个技巧:

希望对大家有所帮助。







