在前几天有位读者问了我一个很有价值的问题。是啥呢?
就是如何在二维平面上,表现出三维的立体空间感?
大概就像这样:



不得不说,这的确是一个很好的问题。
那么,到底是如何做的呢?不废话,直接进入正题。
我常用的方法分为3种,分别是:

首先是第1个,调整渐变
看到这儿,可能很多人会有疑问,渐变的作用,不是改变颜色吗?为什么能够增强空间立体感呢?
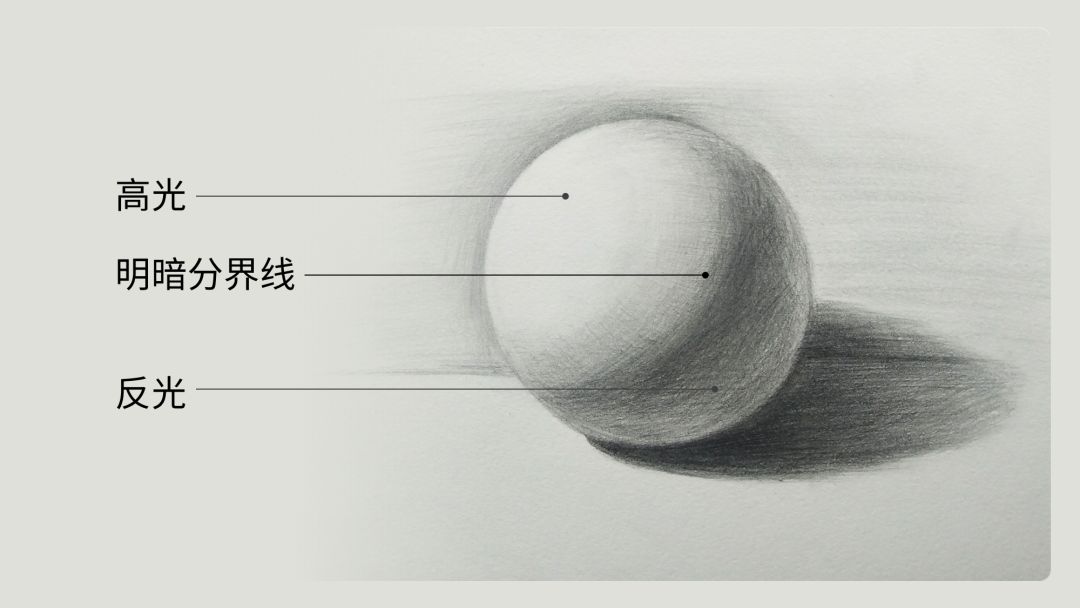
比如说,我们现在看到这样的一张素描,看起来像是一个球体 ,对不对?

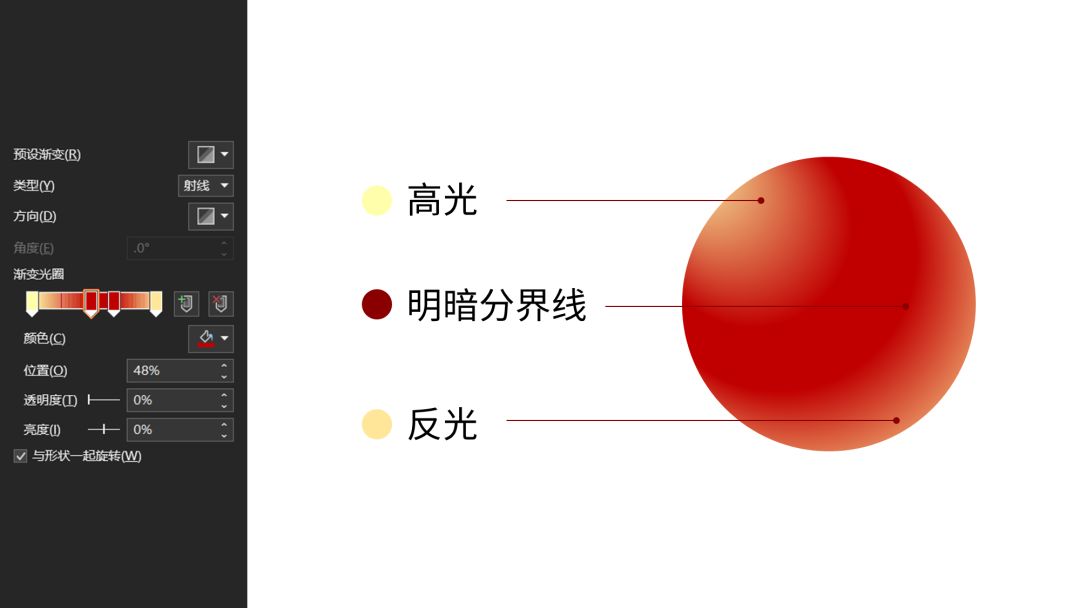
为啥呢?其实只不过是给一个平面的圆形,添加了渐变而已:

如果说我们把高光,明暗交界,以及反光添加到一个平面的圆形,它也会有立体感:

就是这么简单。
当我们知道如何绘制球体之后,我们就可以利用它作为文字的衬底,进行排版:

或者是这样的:

再比如我们之前做过的一页PPT,很多人很好奇这个球体是怎么来的,其实,它就也是加了渐变的形状而已:

同样的,还有一个场景是,利用渐变色,我们可以绘制立体感的数据图表。
啥意思呢?之前有读者问我,为啥自己在 PPT 里插入的立体形状,感觉很low?

原因很简单,因为我们需要为立方体的每一个面,都调整渐变效果:

只有这样,才能得到一个非常有质感的立方体:

比如像之前我修改的一页 PPT 封面,其实就是这样调整的:

再比如像这个页面中的图表,你可以思考一下,它是如何呈现出立体感的呢?

另外,利用渐变调整,我们还可以在平面上,去营造出一个立体的空间。
就像这样:

那这个又是怎么做的呢?其实,很简单,就是在页面上,添加了一个渐变色块而已:

不过呢,有一个小细节是,底部色块的颜色,要稍微深一点:

同样的,利用这个原理,我们可以做成这样的空间感背景:

再来说第2个,三维调整
这应该是很多人都能想到的一个方法。
操作上也很简单,选中一个元素后,调整三维选项就可以:

比如说,我们可以用来进行图片的排版,从而增强空间立体感:


当然,也可以是对文字添加三维旋转,都能营造出空间立体感:

这是一个比较简单的方法,之前也写过,我就不多说了。
最后一个方法是,增加透视
我们在真实世界中,都明白一个最基本的原理,叫做:

而如果我们想要在平面上,营造出空间感,也需要遵循这个规律。
啥意思呢?举个简单的例子,比如像前几天修改的案例,为了营造空间感,我对后一排的图片进行了虚化处理。
这就是近实远虚:

再比如像这个页面,算是典型的近大远小式的透视关系:

除此之外,我们还可以通过对形状的渐变调整,把远处的透明度设置为100%,也可以实现透视的效果:

用这个方法,我们一般用来制作内容的底座,从而进行排版:

把梯形换成圆形,也是一样的道理:

继续延伸,我们也可以把这个原理,应用到图片排版中。
比如在排版图片时,我们可以对图片进行虚化处理,或者是添加一些虚拟形状,从而营造透视的感觉:

这样一来,也可以营造出空间立体感:

再比如像这个页面,之所以在图片背后,添加一些矩形色块,原理也是一样的:

这就是在平面上,实现三维立体空间感展示的3个方法,希望对各位有所帮助。







