
有位读者问了我这样一个问题,说在页面上插入4个色块,但觉得单调,可以怎么优化呢?
相信很多人的做法,是添加一张背景图,对吗?
但你是否想过,如果不用背景图,我们还能如何优化呢?
其实,丰富页面视觉效果的方法,不仅仅可以从背景入手,我们还可以从形状本身进行处理。
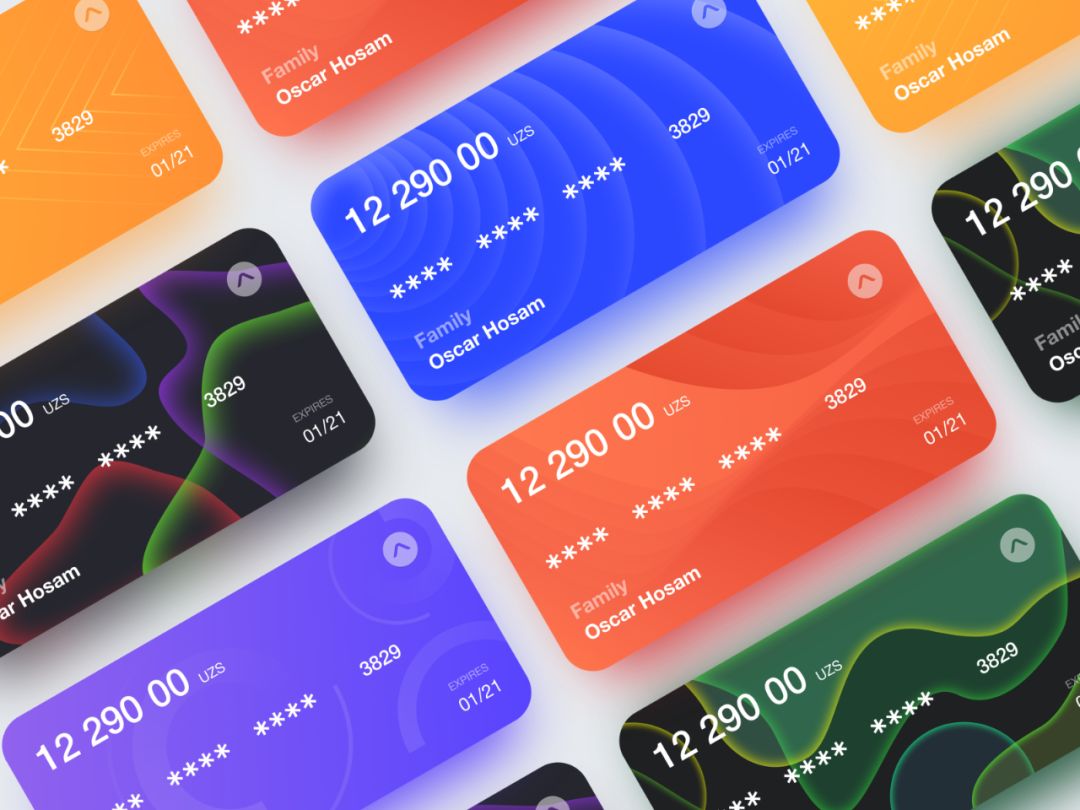
我们可以从国外一些优秀的设计中,来找到一些灵感:




从上面的这些作品中,你获得灵感了吗?
没错,我们可以通过在色块上叠加修饰元素,来丰富视觉效果。
那么,问题来了,我们到底可以叠加哪些元素呢?我帮你总结了一下,共分为4种:
01
色块叠加
在色块上,去叠加另外的一些图形,就可以很好地丰富页面视觉效果。 举个例子,比如像这个页面,色块平平无奇:
但如果我们叠加一些纹理图形呢?视觉效果是不是立马会丰富很多呢?
同样地,再比如像这个页面,页面的底部,我们同样是叠加了一些音符的图形元素:

还有像这个案例,其实也是叠加了一层图形元素:
能理解吗?
而如果你想不到可以叠加哪些图形,最简单的方法,你可以去叠加 Logo 。
啥意思呢?比如某家企业的 Logo 长这样:
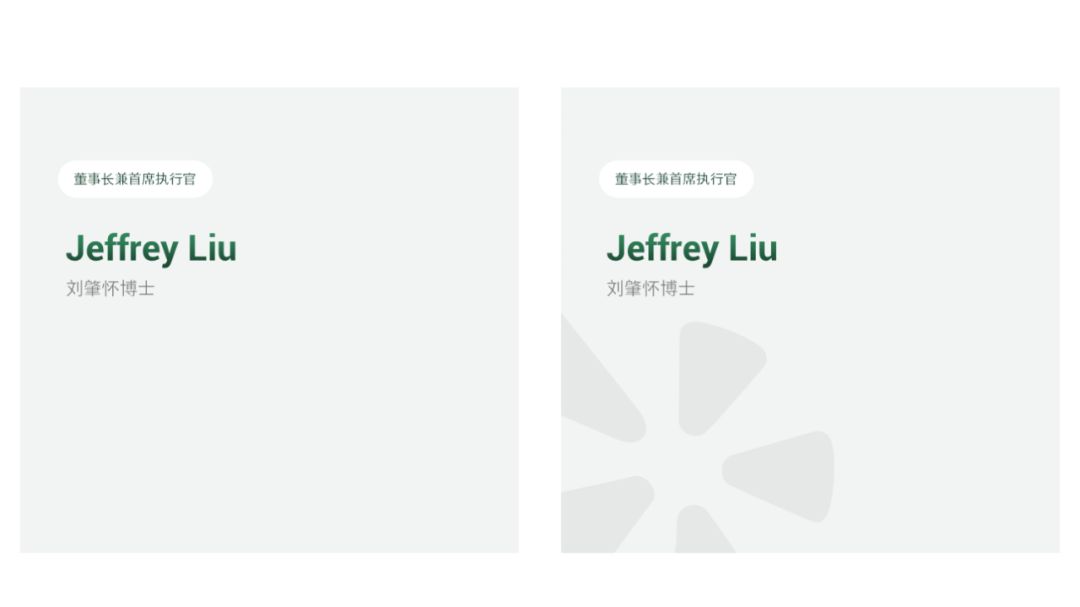
而我们要优化的 PPT 是这样的:
这时候呢,我们就可以通过调整 Logo 的透明度,把它放到色块对应的位置上:
这样一来,是不是能够起到丰富色块视觉效果的目的呢?
02
线条叠加
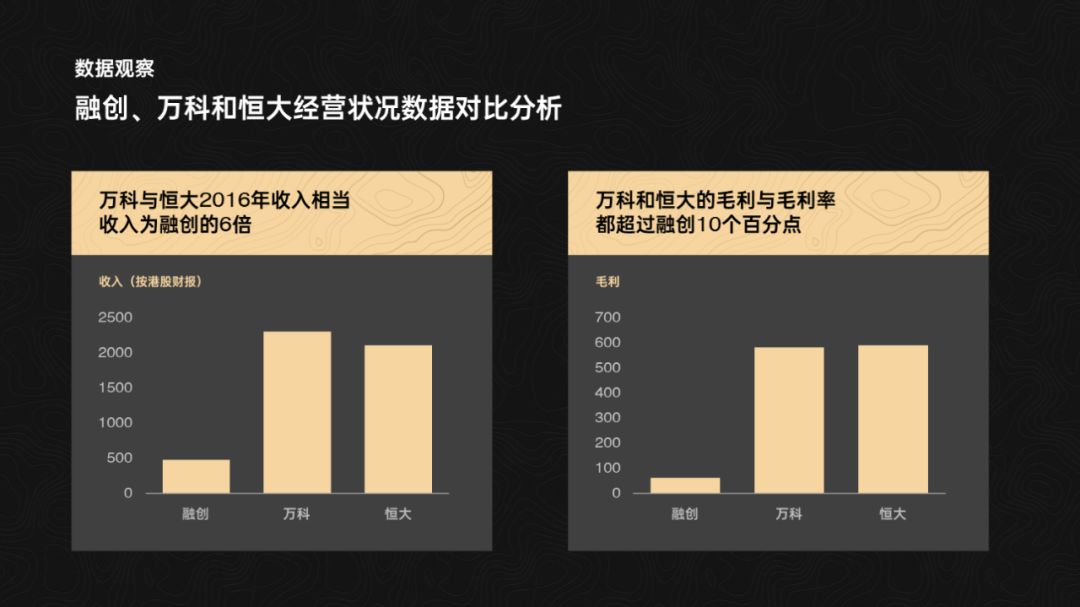
通过把一些纹理线条叠加到色块上,在不干扰信息的前提下,也是个不错的选择。 举个例子,比如像这个页面,页面上有3个平淡的色块:
但如果我们能够叠加一些线条元素呢?是不是会更好一些呢?
同样地,再比如像这个页面,也是平淡的色块:
如果我们能叠加一些线条呢?
这时候,色块的视觉效果会更丰富:
而如果你看过我之前的改稿案例,你会发现,我经常会用到这种方法,其实,原理就是通过叠加线条,来增加细节:

03
图片叠加
这是我们最容易能想到的方式,但前提是,你需要调整图片的透明度。 比如像这个页面,页面上有3个色块,也是给人单调的感觉:
我们可以通过在色块上,叠加一张半透明图片,从而极大的丰富视觉效果:
同样地,还有像这个案例,也是通过叠加图片的方法,不仅丰富视觉效果,还能增强可视化:
那么,到底该如何调整图片透明度呢?
很简单,先准备一张图片和一个等尺寸的形状:
然后,复制图片后,选中形状,设置形状格式,点击图片填充,找到剪贴板,这时候,就可以调整图片透明度了:
04
字符叠加
这应该是最简单的一种做法了,完全不需要使用图形,线条,只需要在色块上,叠加一些单词即可。
比如像这个页面:
我们只需要提取英文单词的首字母,放在色块上,并调整透明度即可:
我之前的案例中,也经常会用到这种方法:

当你觉得页面上的色块有些单调,但又想不到别的方式进行处理,那么,就可以从这4个角度进行优化,希望对你有所启发。







