嗨,各位朋友们好呀。
你先仔细观察以下这些PPT的设计,能不能看出它们之间有啥共同点?



啥也没看出来?
不慌,我帮你拆一下这些PPT的版式:



以上这些PPT,无一例外地都用了形状来分割空白背景。
用这种方法设计出来的版式,我们一般称之为:分割型版式。

这种版式有多好用?
我举几个例子。
比如,当内容结构不明显时,你可以用形状将各组内容分割开来:

又比如,当背景留白太多看着有点空时,你可以用形状来分割空白背景:

再比如,当你觉得某个重点不够突出时,你依旧可以用形状来衬托它们: 
当然,只是这么粗略地瞄几眼,你很难发自内心地get到分割型版式的实用与强大之处。

刚好,最近有个木友给我投了份答辩PPT的稿子:

▎投稿邮箱:arvinfong@foxmail.com
行,今天我就以修改这份PPT的形式,来跟大伙儿解释一下分割型版式的具体用法!
▎封面设计

设计答辩PPT,第一件你要做的事,就是先去找到这个学校的高清校徽素材。
别问为什么,问就是因为仪式感。
校徽,一般可以去两个渠道找。
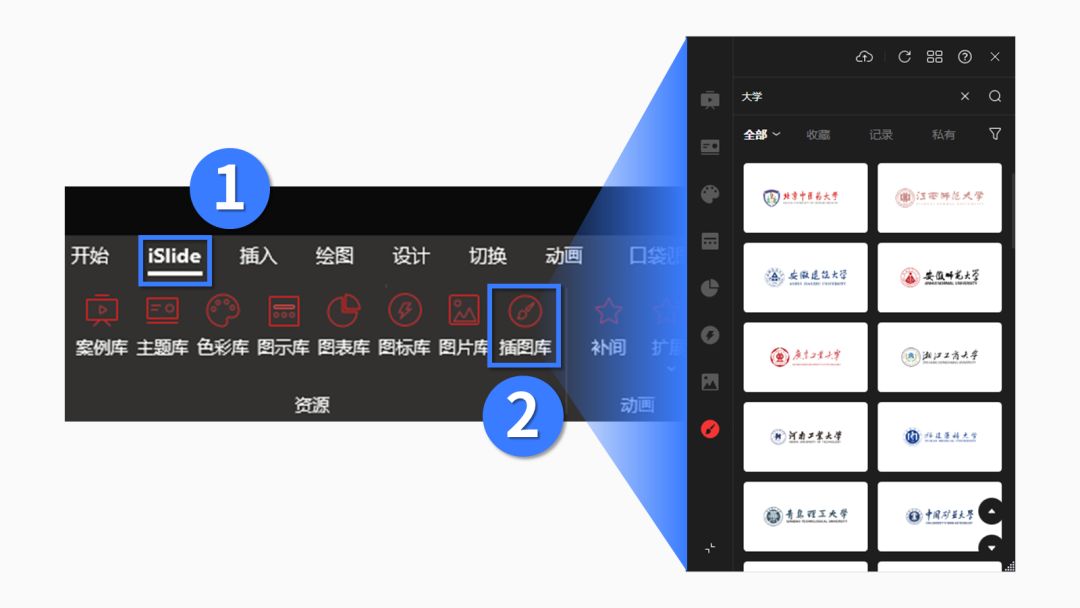
一是去iSlide插件里的【插图库】,里面有很多高校的logo可以搜索下载:
二是直接去学校的官网,或是学校的百度百科、贴吧等官方渠道。
比如我就是在“合肥工业大学”的官网找到的矢量校徽素材:

OK,校徽找着了,此时的你也应该恰好进入了设计状态。
接下来咱们先把封面中的有效信息都提取出来,将主标题与次要信息分为上下两组,通通左对齐(这是封面文案的常见排版法):

▲加英文是为了让标题看着不那么“单薄”
现在的版面看着还是很单调该咋整?
是时候让版面分割大法上场了:

▲配色是用的是校徽的红色
你瞧,只是简单地用形状分割一下两组文案信息:
不仅标题变突出了;
版面的信息结构更清晰了;
而且背景也不单调了。
妥妥的一贱三雕!
现在问题来了,以上动图中那个看着细节感满满的形状组合是咋做的?

很简单,插入两个PPT自带的【单圆角矩形】以及一张图片,再把图片也裁剪成【单圆角矩形】并设置透明度,同时也要为校徽形状设置透明度,合四为一即可:
▼动图

啥?图片怎么设置半透明?怎么裁剪成其他形状?
——亲亲,这种基础操作问题本猛男建议你直接百度哦,教程一搜一大坨。
好了,我们下面再优化一下页面细节。
比如,给标题文字设置轻微的渐变色以及一丢丢的阴影,这样的文字看着会更有质感:
▼
又比如,用颜色给页面底部的信息分一下主次,同时加个图标装饰(iSlide插件的【图标库】可以下载图标):
▼
OK,现在你就得到了一个细节感满满的封面了:

做完这个封面,我觉得可以让你室友出来喊你爸爸了。
▎图表排版
这页PPT的排版没啥问题,就是图表的配色还可以再优化一下。
在《来!看两个我常用的PPT配色法则》一文里我说过:
当图表中的元素数量较多的时候,我们要学会用颜色来区分信息的主次,营造色彩对比,而不是一股脑地给所有元素都使用同个颜色。


就拿这页PPT左侧的图表来举例,我们可以用主色来突出图表中的重点元素:


按上面这个原理修改一下配色,我们就能得到这么两个内容有主次、颜色有对比的图表:
为了让两个图表之间的“界限”更分明,我又往它们的底部加了两个浅色形状:

最后,再插入一个填充了主色的矩形,分割并“点亮”空空的背景,搞定~

▎图文排版

做PPT,最忌讳的就是像这样,直接把未经梳理提炼处理的大段文字丢上去。
所以,别管三七二十几,咱们先得把文案处理一下。
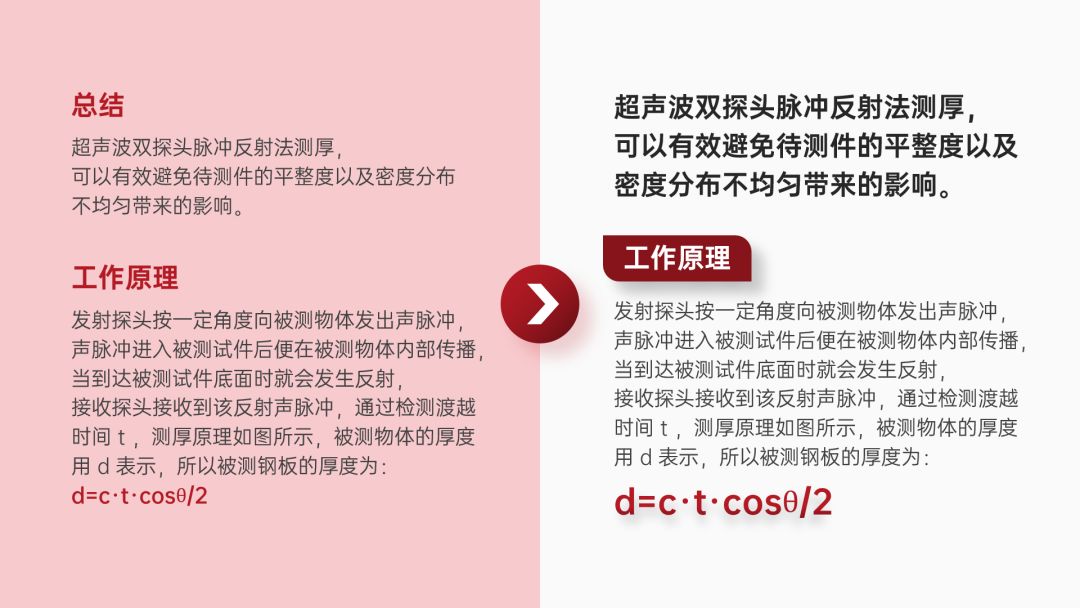
仔细阅读内容,这段文案其实可以分为两部分:一是“全文总结”,二是对“工作原理”的详细解释。

因此,我们可以单独把总结性的句子放到标题下方,再为“工作原理”添加小标题,得到下图的文案效果:

▲注意不要遗漏底部公式的设计
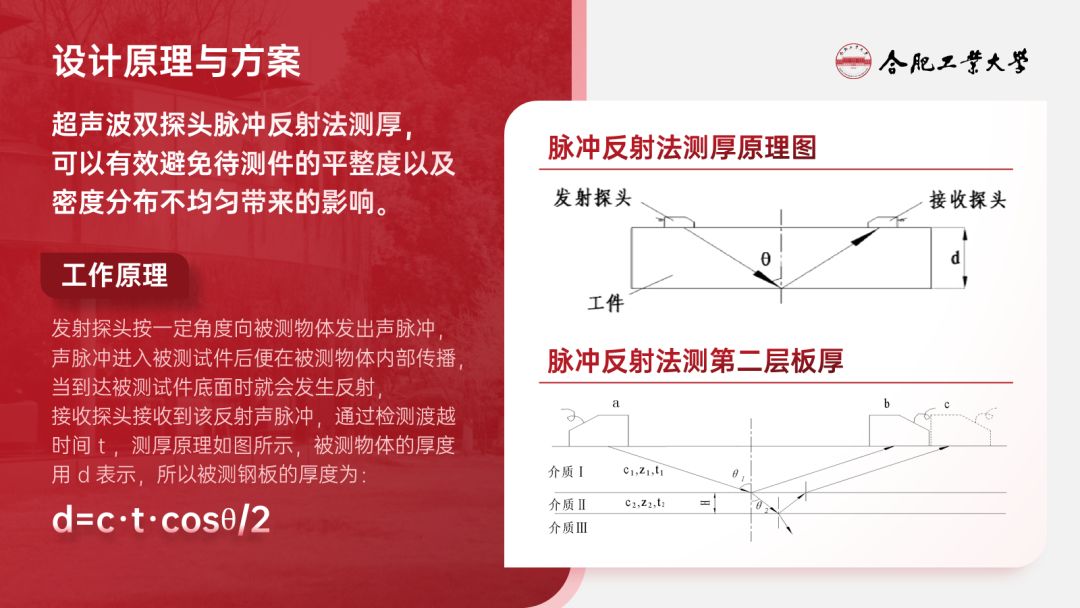
接下来,再把原本的两个图表放到页面右侧,整体内容就算是梳理好了:

▲用横线统一图表的设计样式
上面这个页面还存在内容结构不明显的问题,继续按照上一页的做法,先用一个形状将图表“装”起来:

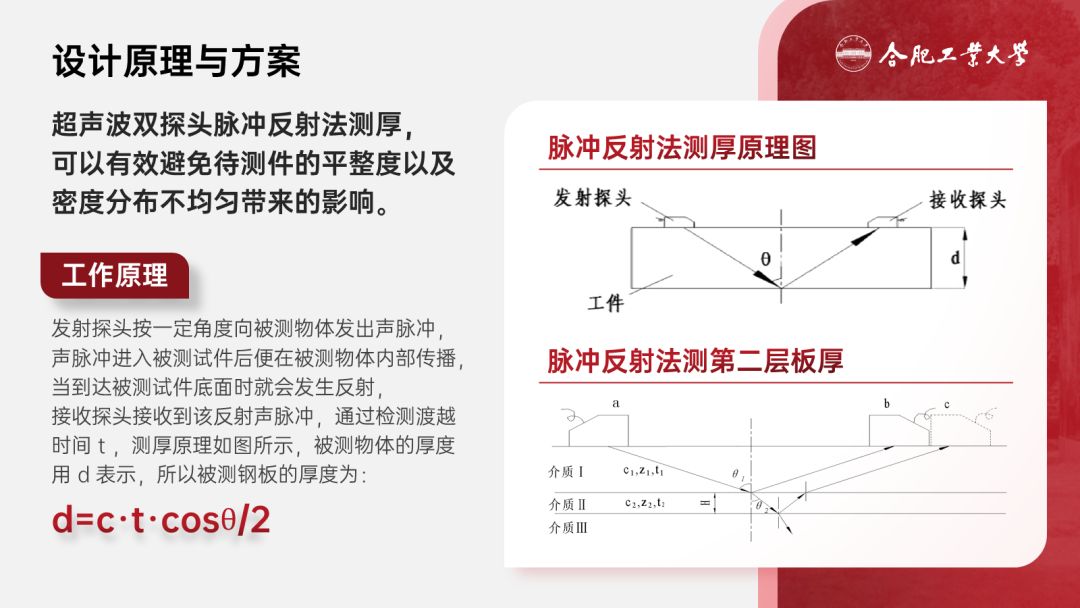
接着再用形状分割空白背景,你觉得看着怎么舒服就怎么割:



▎图文排版

仔细阅读一下这页PPT,你会发现它重点表达的是“选择的探头类型”以及“选择具体型号时的考虑参数”。
所以,这里我先把四个探头并列排版,并重点突出最终选择的探头类型:

▲仔细观察我是如何在视觉上突出该元素的
接着是大段文案的处理,老规矩,继续为它们提取出小标题,分点分句,提升阅读友好度:
最后咱们再来美化一下表格。
像这种行列数不多的表格,美化起来不需要太复杂的技巧,你只需弱化甚至去除底纹以及线条,再重点突出表头以及重点数据即可:
为啥要弱化甚至去除底纹与线条?
很简单,因为这种设计方法能让表格的视觉效果显得更轻盈。
最后,我们把处理完毕的内容放到一块,看看大致效果:
猜猜现在我们还要对这页PPT做些啥工作?
是的,先加个白色形状隔开文案与表格,让内容结构更明显:

再用红色形状分割并“点亮”背景:


▎总结
现在我们来看一下整个PPT的最终修改效果:




以上这份PPT,每页都用到了不同的排版版式,但版式的设计方法都是一样的——它们都用到了版面分割大法。
现在你告诉我,这个分割法香不香。
不过,还有一点需要大家一下,那就是当PPT的主色比较鲜艳时,咱们在分割页面的时候,最好别让主色占据太大的面积,否则看久了眼睛会受不了:


最后我们再来总结一下版面分割法的作用:

OK,今天就骚到这里,有啥问题的话来评论区跟我对线。
咱们下期再贱~







